Die Ausgangslage
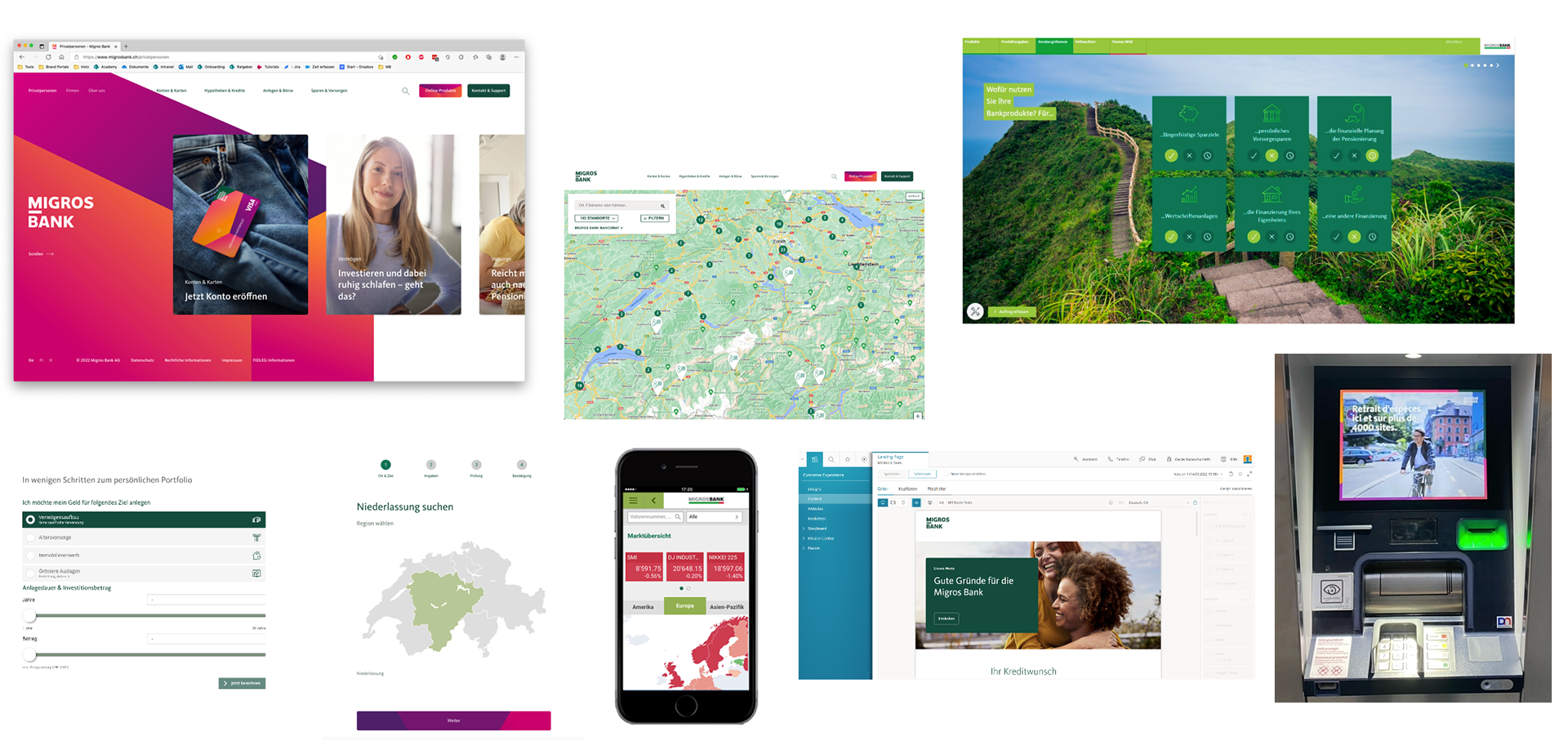
Im Zuge des Rebrandings der Migros Bank haben wir zahlreiche Touchpoints entlang der Prinzipien Zugänglich, Handfest und Engagiert neu konzipiert, gestaltet und umgesetzt. Ein zentraler Fokus lag auf dem digitalen Erlebnis der Bank. Denn die Migros Bank hat den Anspruch, qualitativ hochwertige, konsistente und markenkonforme digitale Kundenerlebnisse anzubieten.
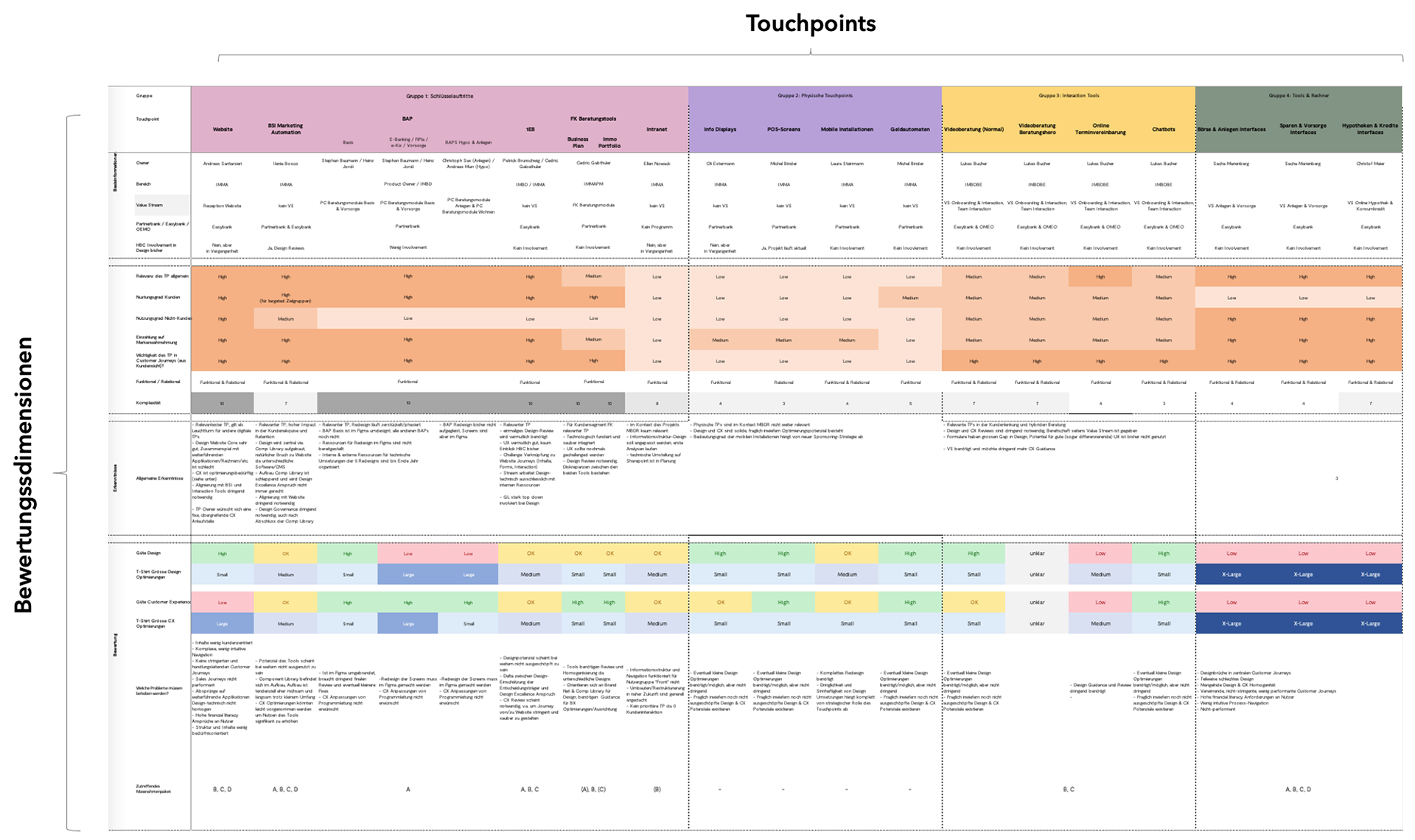
Nach dem ersten Launch der Website starteten wir das Vorprojekt zum „Digital Refresh“. Ziel war es, als Erstes alle digitalen Touchpoints (intern und extern) aus UX- und UI-Perspektive zu analysieren und mit den digitalen Prinzipien zu beurteilen. Diese Analyse lieferte wertvolle Erkenntnisse für die weiteren Optimierungsschritte.



Lia Haferl war die übergreifende UX Designerin

Markenentwicklung

Alle Touchpoints wurden kritisch beurteilt und die Ergebnisse zusammengefasst. Danach werden sie im Gremium einzeln vorgestellt. Erkenntnis: die bestehenden Touchpoints sind unterschiedlich weit in der Designentwicklung und technologisch heterogen. Zudem zahlen sie oft nicht auf die Prinzipien Zugänglich, Handfest und Engagiert ein.
Die zentrale Frage:
Wie stellen wir sicher, dass die Experience unserer Kunden auf allen Digitalkanälen qualitativ hochwertig und konsistent ist und bleibt?
Projekt "Digital Refresh"
Ziele des Projekts sind:
1.
Das Herstellen und anschliessende Sicherstellen von Design-Konformität und -Stringenz zentraler, digitaler Touchpoints und digitaler Costumer Journeys der Migros Bank, sowie situative Brand Experience (BX) Optimierungen an ausgewählten Touchpoints und Experiences.
Das Herstellen und anschliessende Sicherstellen von Design-Konformität und -Stringenz zentraler, digitaler Touchpoints und digitaler Costumer Journeys der Migros Bank, sowie situative Brand Experience (BX) Optimierungen an ausgewählten Touchpoints und Experiences.
2.
Desweiteren werden nachhaltige Strukturen zur Wahrung von Design-Konformität und Design-Stringenz für bereits geplante Arbeiten und zukünftige Erweiterungen geschaffen. Das heisst ein «Design-Excellence-Board» wird eingerichtet und mit dem Sicherstellen von Design-Konformität und -Stringenz beauftragt.
Desweiteren werden nachhaltige Strukturen zur Wahrung von Design-Konformität und Design-Stringenz für bereits geplante Arbeiten und zukünftige Erweiterungen geschaffen. Das heisst ein «Design-Excellence-Board» wird eingerichtet und mit dem Sicherstellen von Design-Konformität und -Stringenz beauftragt.
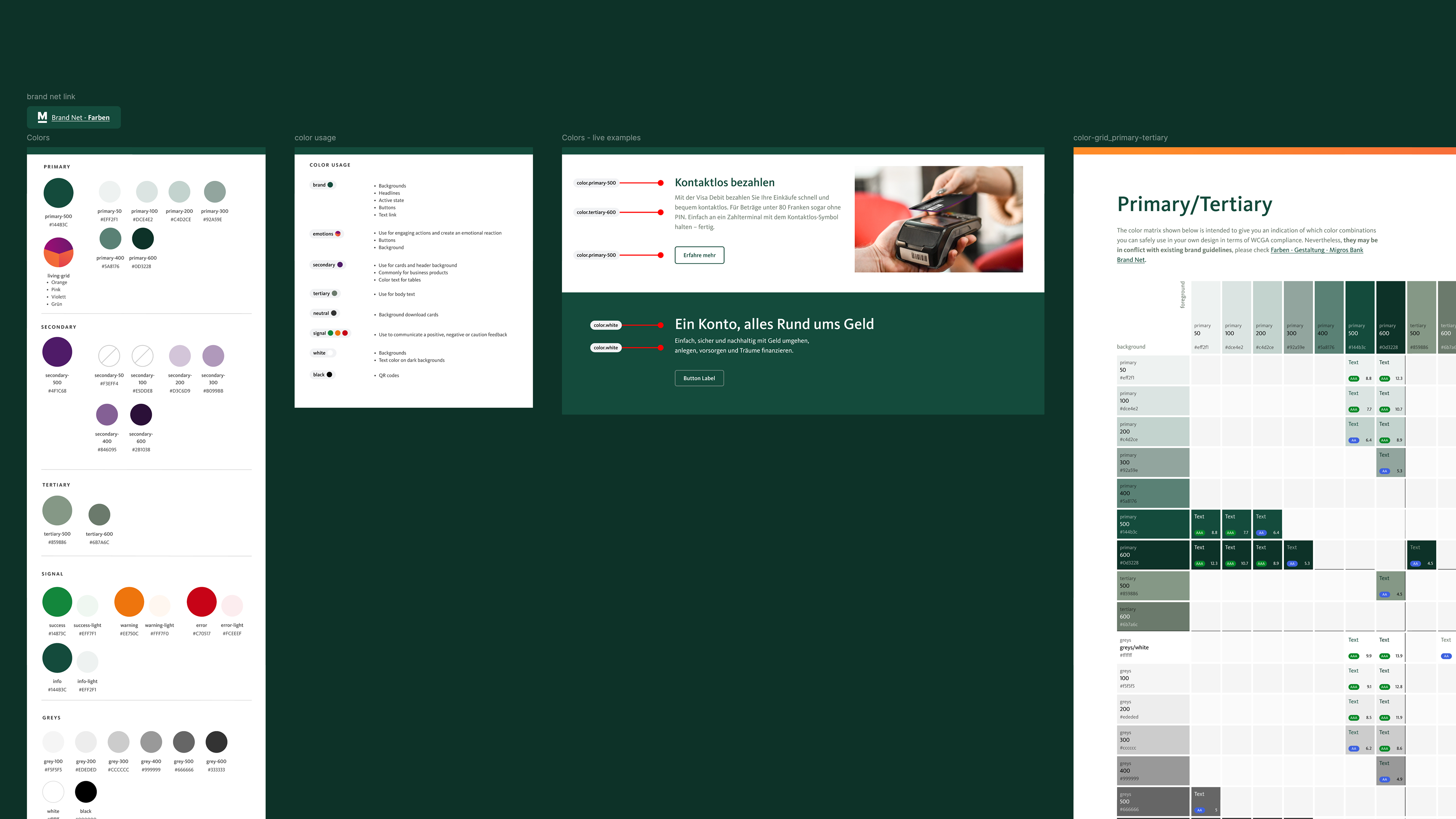
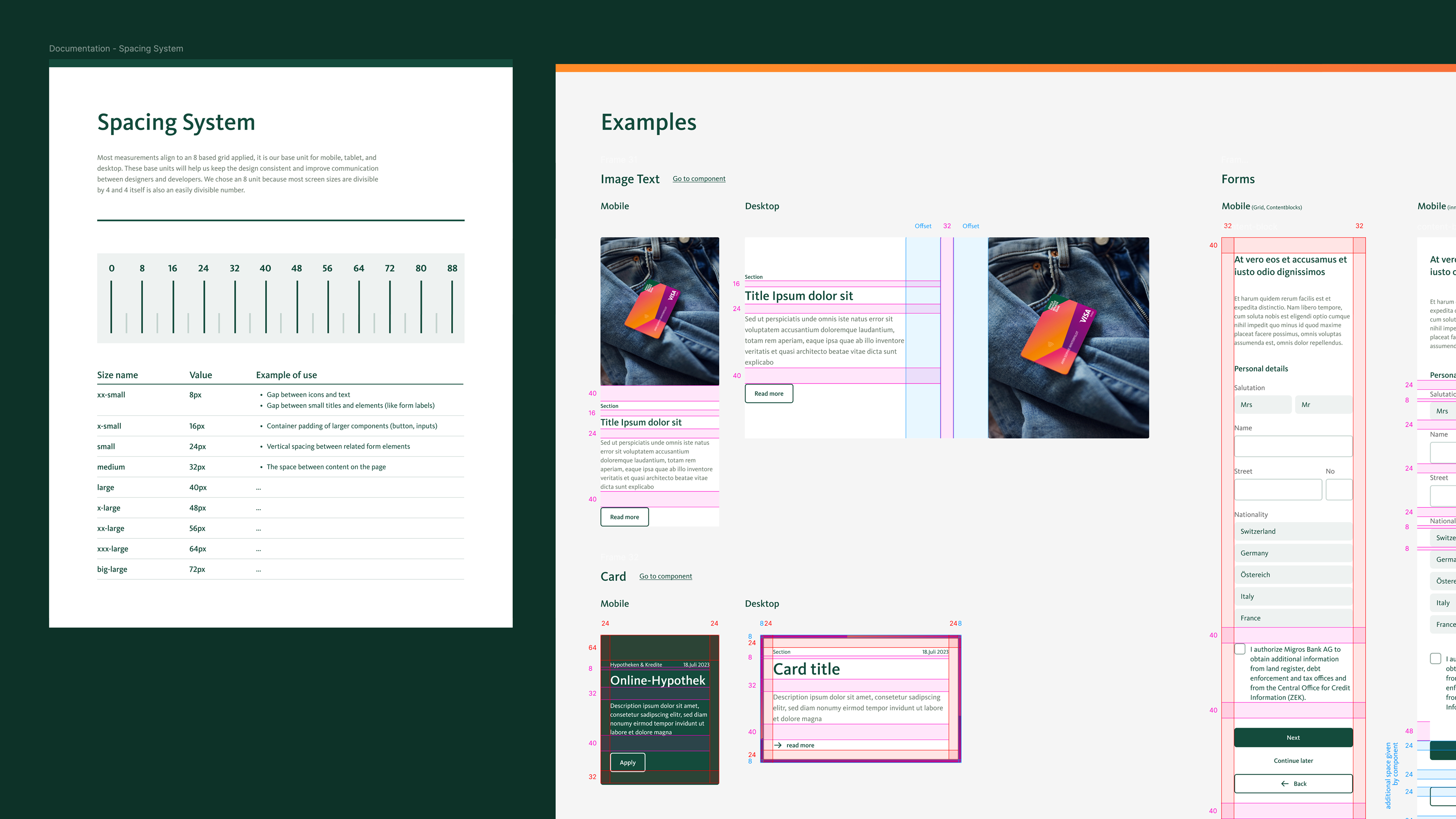
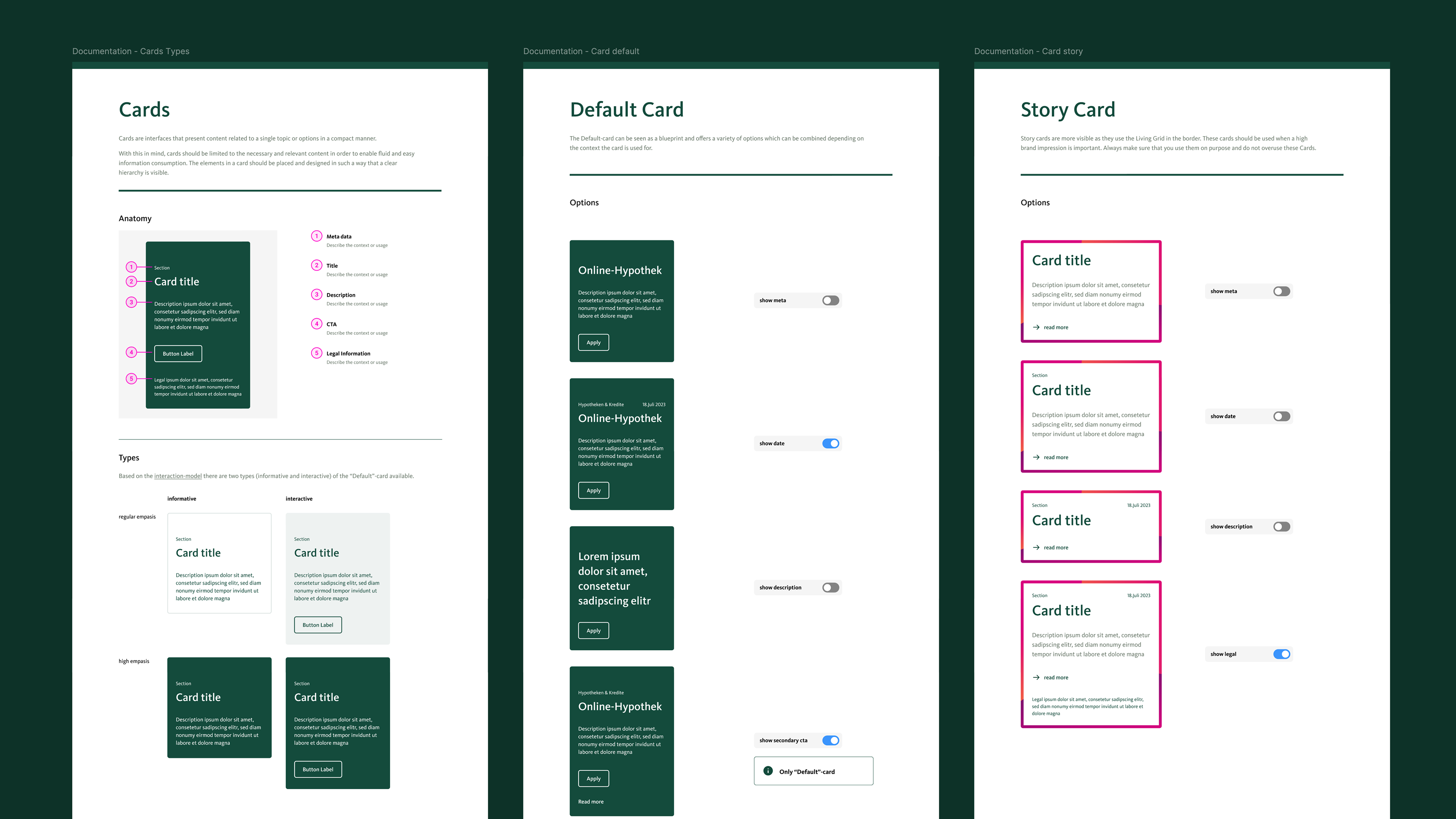
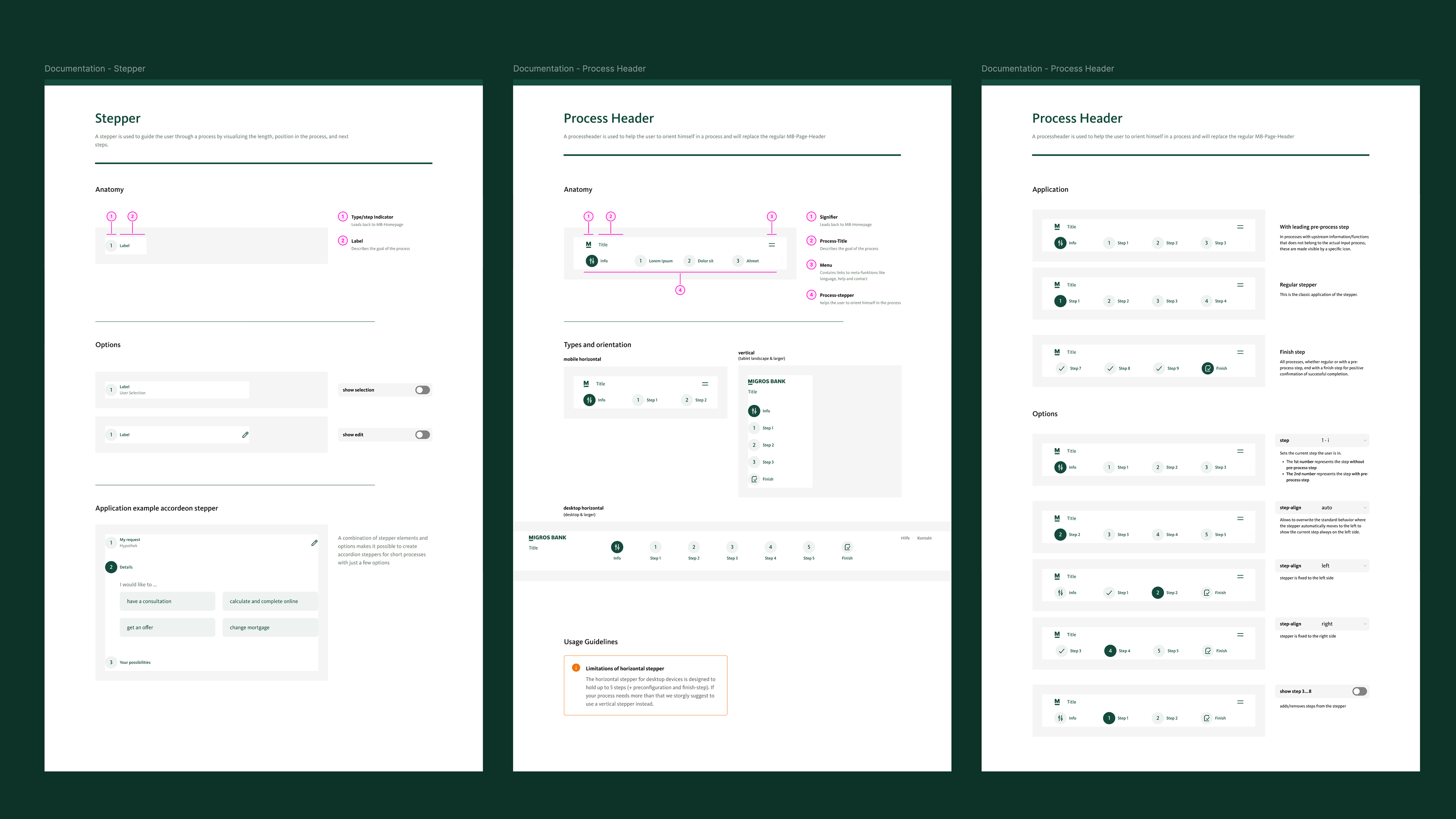
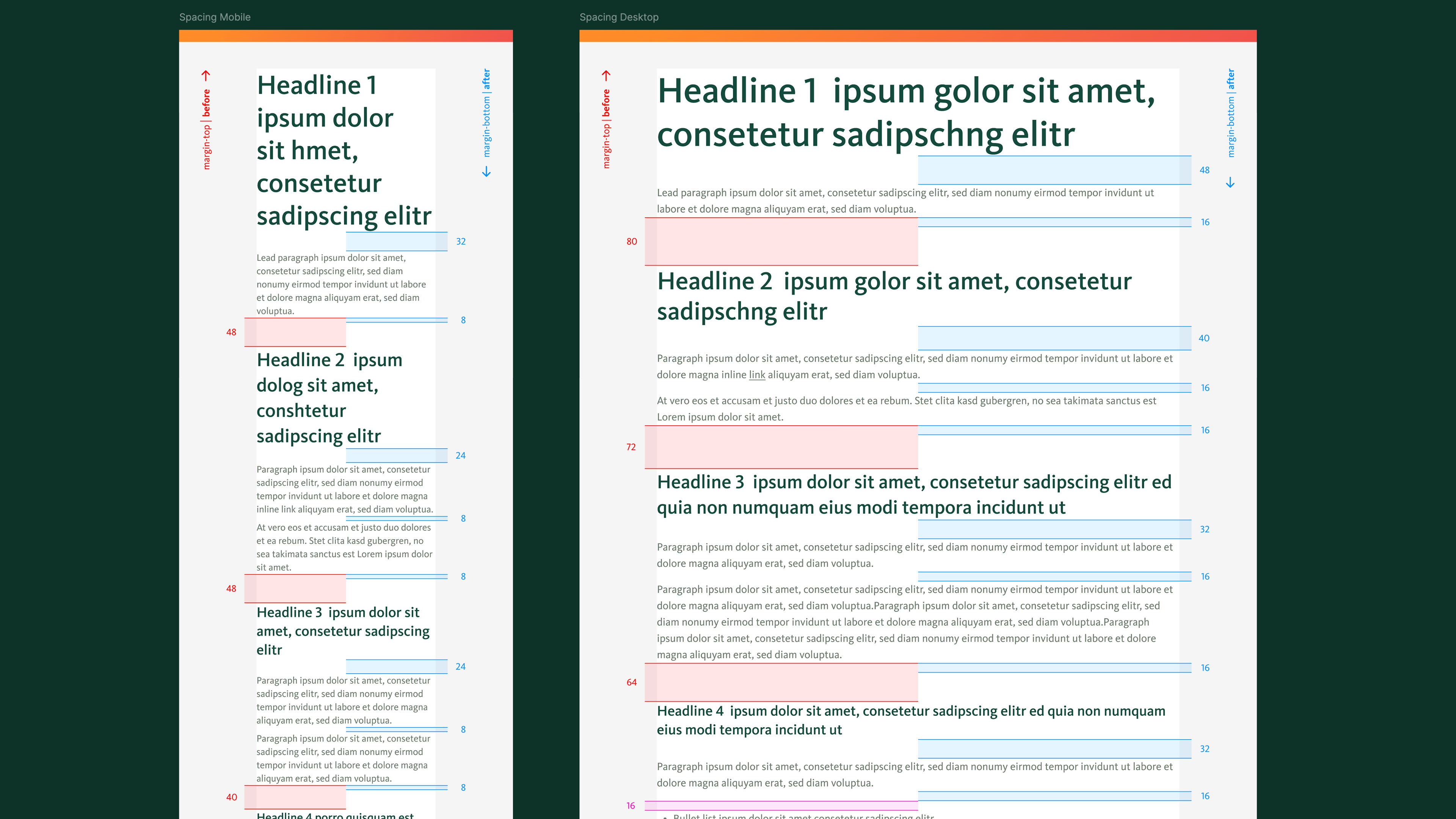
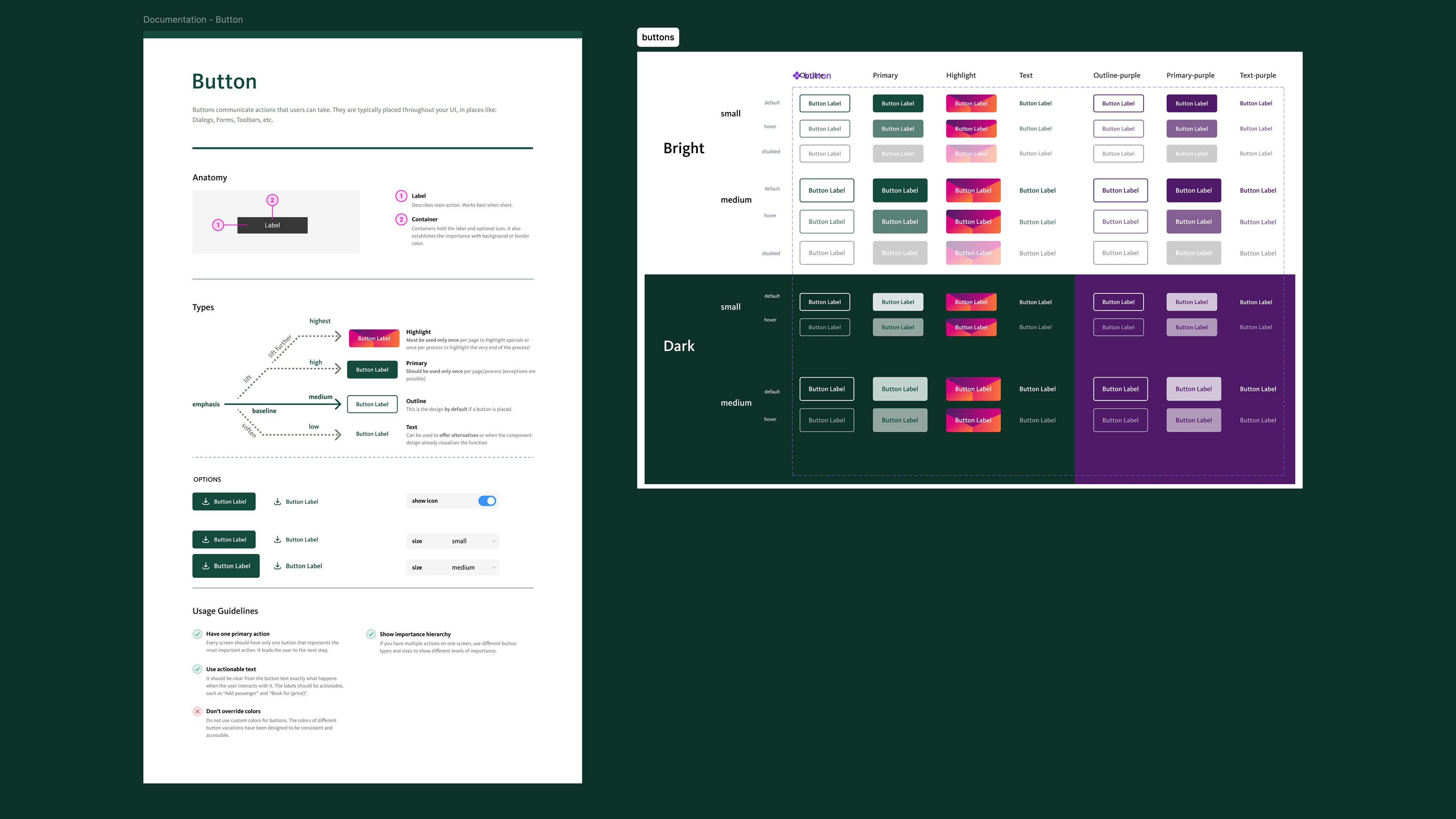
Digital Library
Eine umfassende Toolbox zur schnellen und qualitativ hochwertigen Entwicklung digitaler Produkte. Basierend auf UX-Standards und UI-Elementen in Figma und Code stellt die Library sicher, dass alle digitalen Produkte nicht nur nach Migros Bank aussehen, sondern sich auch entsprechend anfühlen.






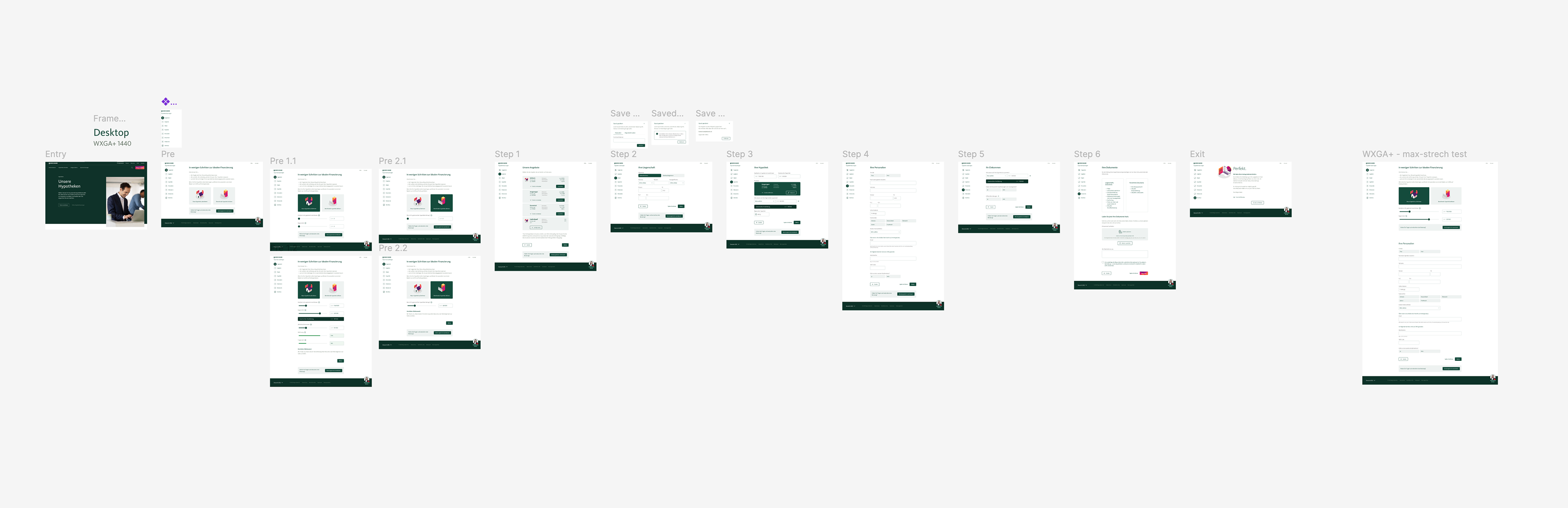
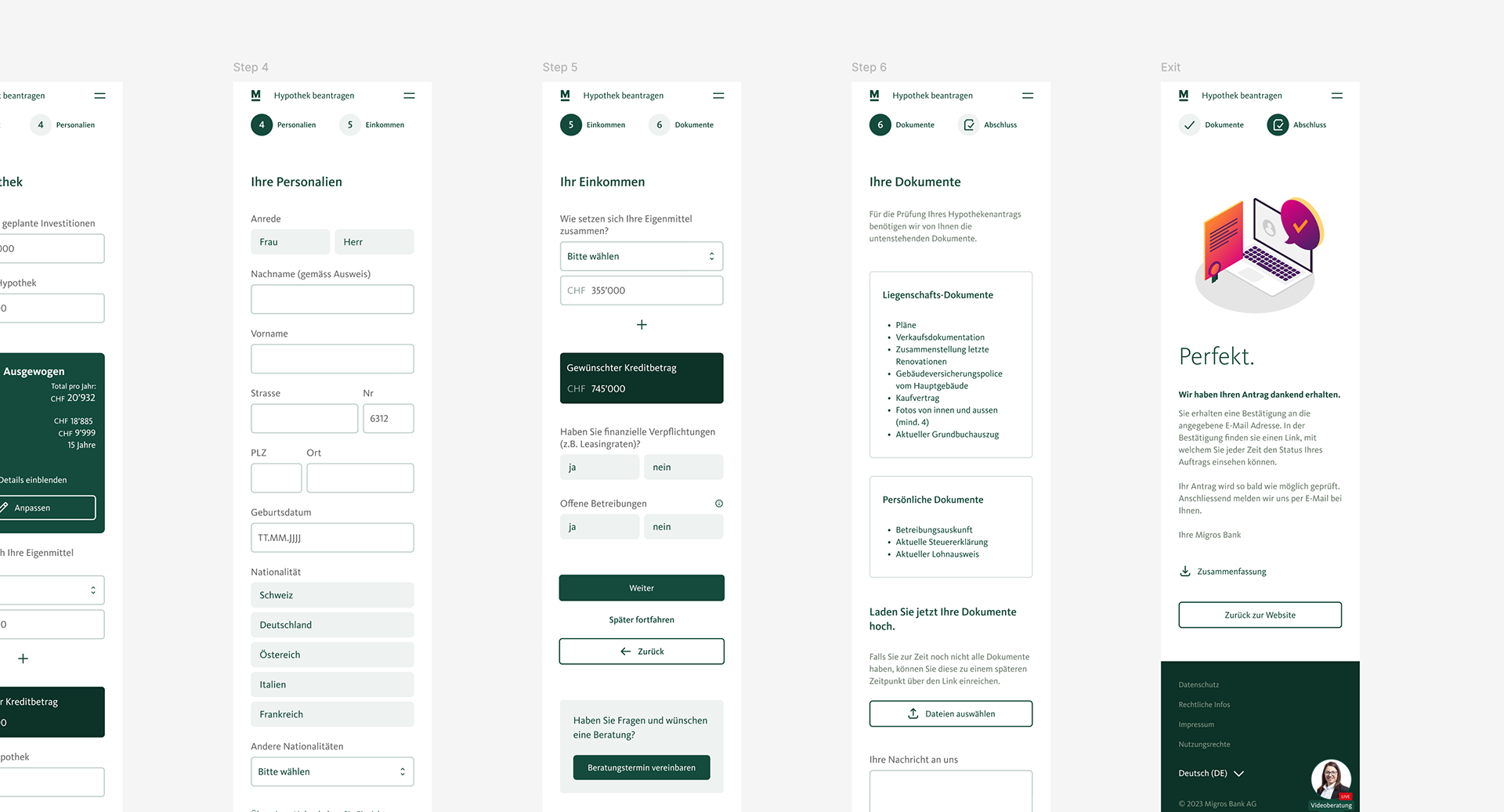
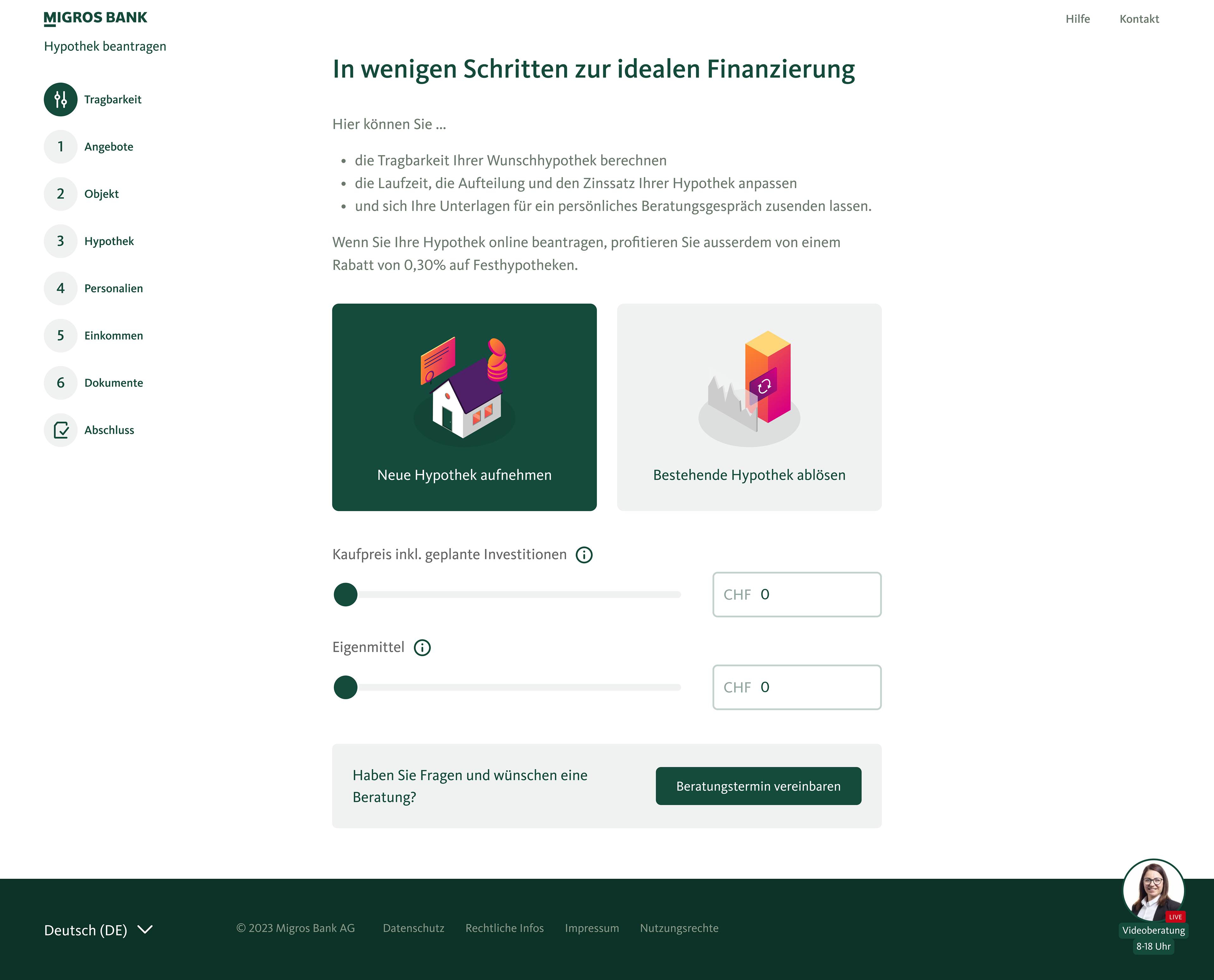
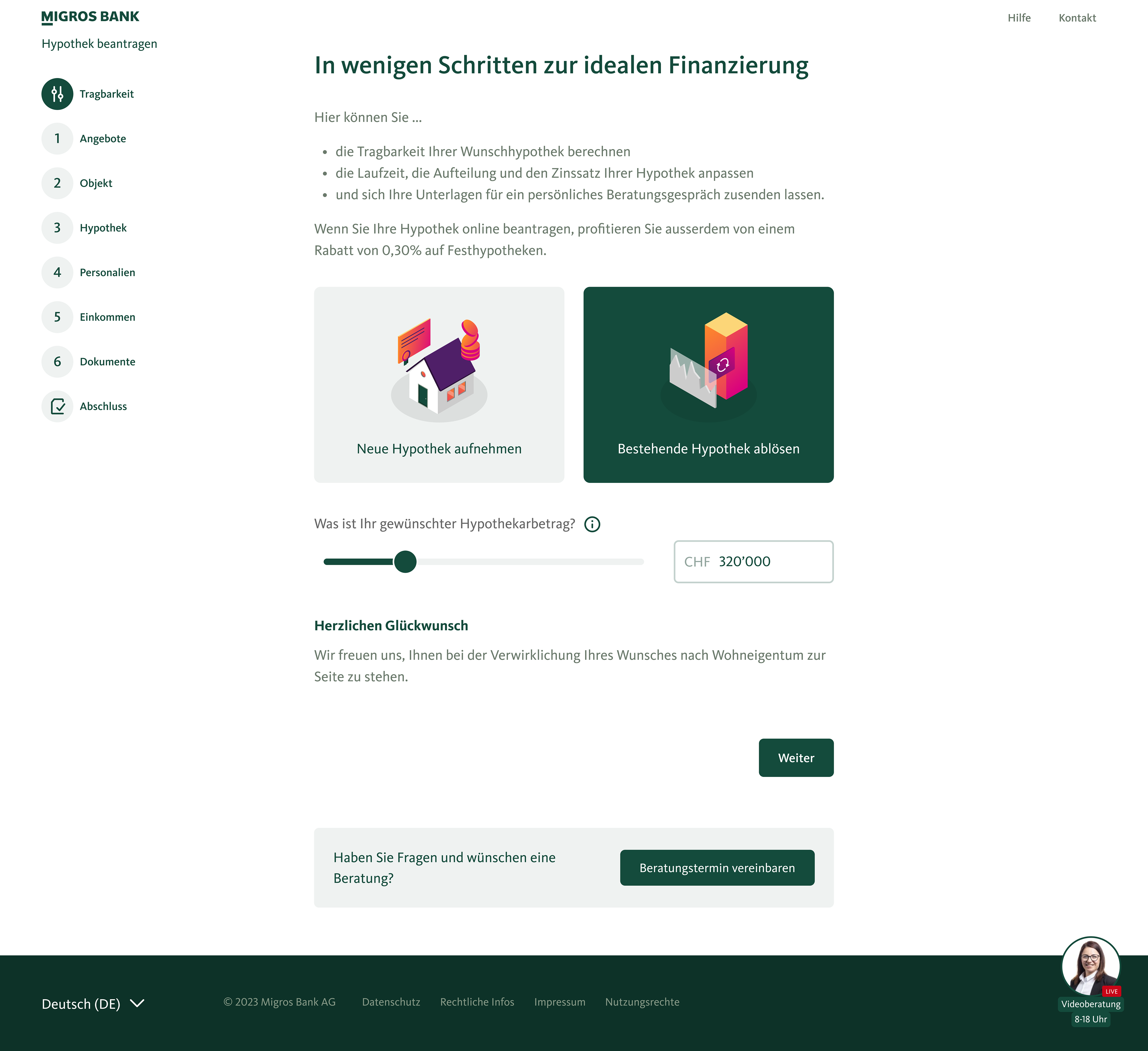
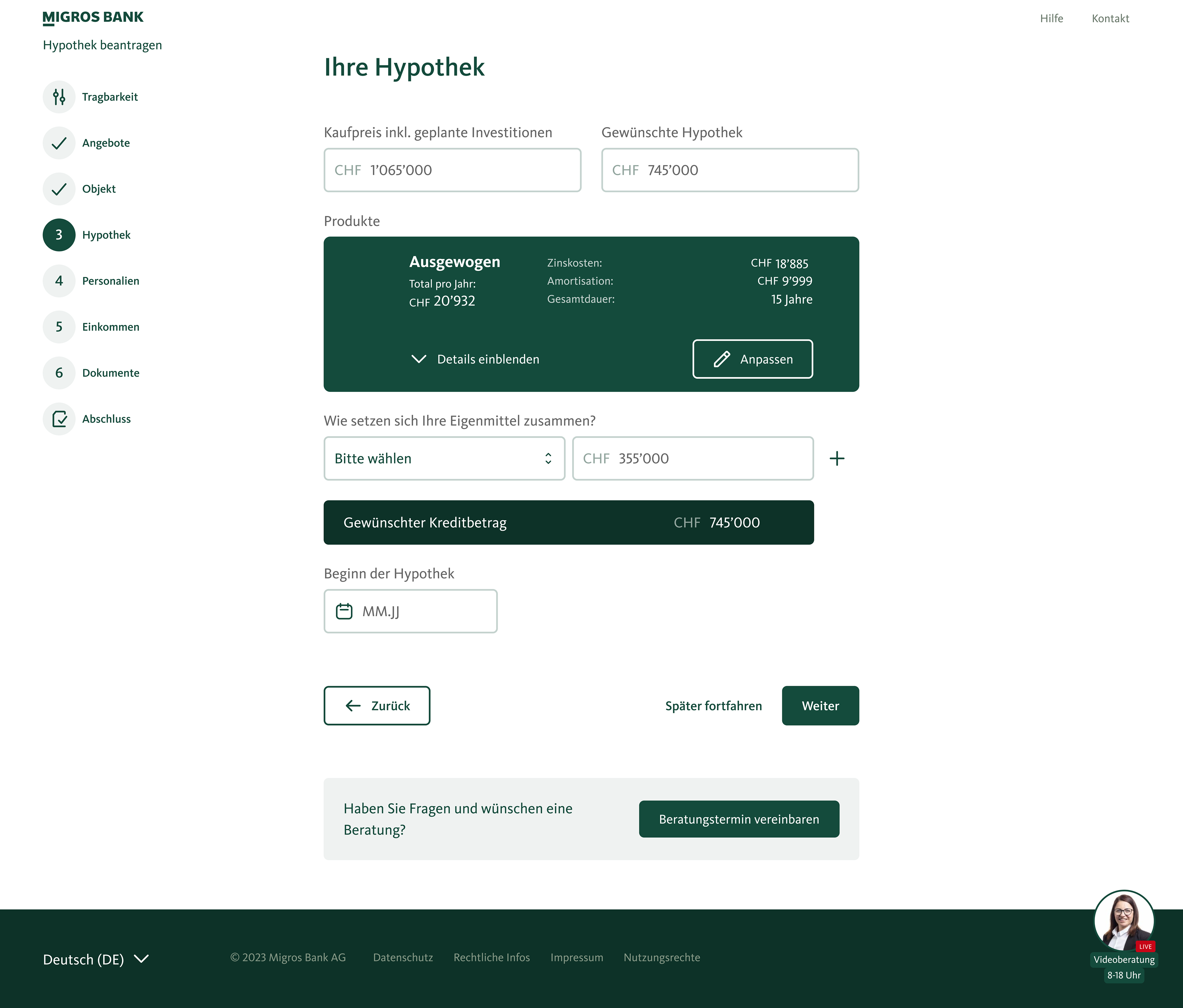
Standardisierter Abschlussprozess
Die vielfältigen Digital-Banking-Prozesse erzählen je nach Kontext unterschiedliche Geschichten. Einheitliche und konsistente Verhaltensweisen in Abschlussprozessen bieten Nutzern Orientierung und fördern ein intuitives Verständnis des digitalen Verhaltens der Bank. Signature-Interactions verstärken das markenspezifische Erlebnis.
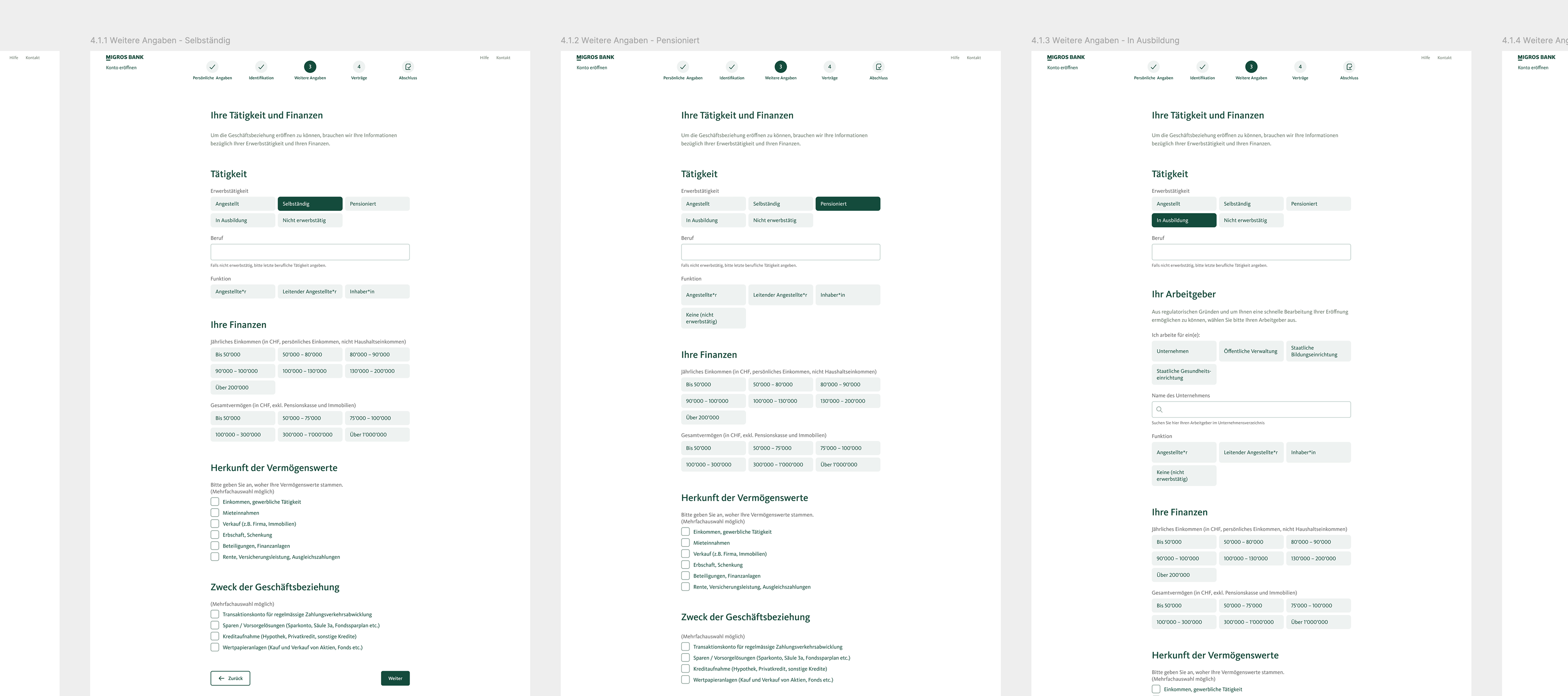
Optimierung der einzelnen Touchpoints
Die einzelnen Touchpoints und Prozesse wurden als einzelne Streams neu konzipiert und zur Umsetzung freigegeben. Pro Touchpoint mit dezidierten Projektleiter:innen und einem UX Team gemeinsam mit den Project Ownern bei der Migros Bank.






Keine Konsistenz ohne Brand Management
Durch die Schaffung eines Digital Experience Boards innerhalb der Migros Bank wurde ein Team aus Fachleuten aus Marketing, X/UI und IT aufgabaut welches die Aufgabe hat, die neu erarbeiteten Standards durchzusetzen und die Konsistenz der digitalen Erlebnisse zu gewährleisten.
Team:
Daniel Severin (Creative Direction), Lia Haferl (UX/UI-Design), Sören Runge (UX/UI-Design), Evgeny Nuzhaev (UX/UI-Design), Stefan Wagner (Project Lead, Strategy), Max Maiborn (Project Lead, Strategy), Fiona Nüesch (UX/UI-Design DudaGroup), Thom Wild (Migros Bank, UX Lead) uvm.
Daniel Severin (Creative Direction), Lia Haferl (UX/UI-Design), Sören Runge (UX/UI-Design), Evgeny Nuzhaev (UX/UI-Design), Stefan Wagner (Project Lead, Strategy), Max Maiborn (Project Lead, Strategy), Fiona Nüesch (UX/UI-Design DudaGroup), Thom Wild (Migros Bank, UX Lead) uvm.
Partner: Calydo, EnnoStudio, DudaGroup